
GoogleеңЁI/O 2014дёҠжҺЁеҮәдәҶж–°зҡ„и®ҫи®ЎиҜӯиЁҖMaterial DesignгҖӮеҗҺиҖ…д»ҘзҺ°е®һдё–з•Ңзҡ„зәёеўЁдёәйҡҗе–»пјҢејәи°ғдәҶйҳҙеҪұе’ҢеұӮж¬ЎпјҢз”ЁеҠЁз”»ж•Ҳжһңд»ЈиЎЁзҺ°е®һзҡ„еҠӣеҸҚйҰҲпјҢиҜ•еӣҫжҠҠзү©зҗҶдё–з•Ңзҡ„规еҲҷеёҰеӣһз”өеӯҗз•ҢйқўгҖӮ
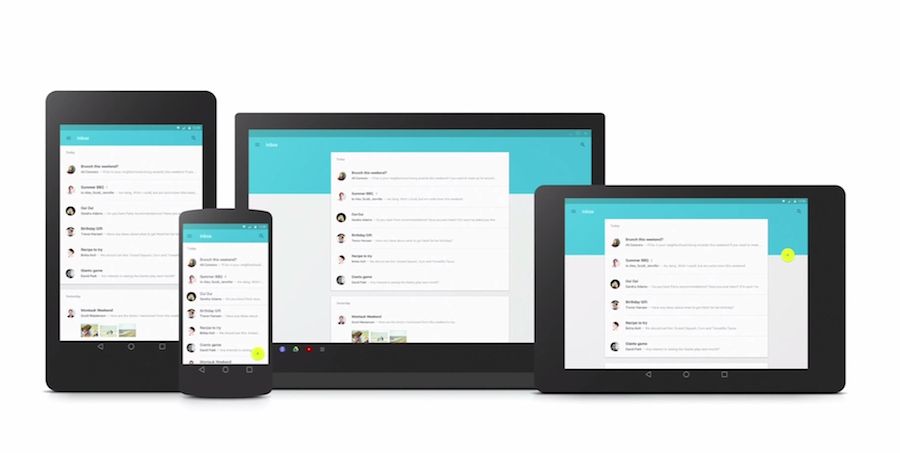
д»ҺAndroidеҲ°иЎҚз”ҹзҡ„Android WearгҖҒAutoе’ҢTVпјҢMaterial Designе°ҶиҙҜз©ҝе…¶дёӯпјҢжҲҗдёәжІҹйҖҡдёҚеҗҢе№іеҸ°гҖҒи®ҫеӨҮзҡ„зҒөйӯӮпјҢи®©з”ЁжҲ·еңЁдёҚеҗҢе№іеҸ°дёҠд№ҹжңүиҝһиҙҜзҡ„дҪ“йӘҢгҖӮиҖҢдёәдәҶз»ҙжҠӨиҝҷз§ҚдёҖиҮҙжҖ§пјҢGoogleз”ҡиҮідёҚе…Ғ许第дёүж–№дҝ®ж”№Android WearгҖҒAutoе’ҢTVзҡ„з•Ңйқўд»ҘеҸҠдәӨдә’гҖӮ
жҢүз…§Googleи®ҫи®ЎеёҲзҡ„иҜҙжі•пјҢMaterial DesignиҷҪ然йҒөеҫӘдёҖдәӣзү©зҗҶ规еҲҷпјҢдҪҶжҳҜ并йқһе®Ңе…ЁжЁЎд»ҝзҺ°е®һзәёеј гҖӮе®ғиғҪеӨҹеұ•зӨәеҠЁз”»ж•ҲжһңпјҢеё®еҠ©з”ЁжҲ·зҗҶи§ЈиҮӘе·ұеңЁеә”з”Ёдёӯзҡ„дҪҚзҪ®гҖӮ
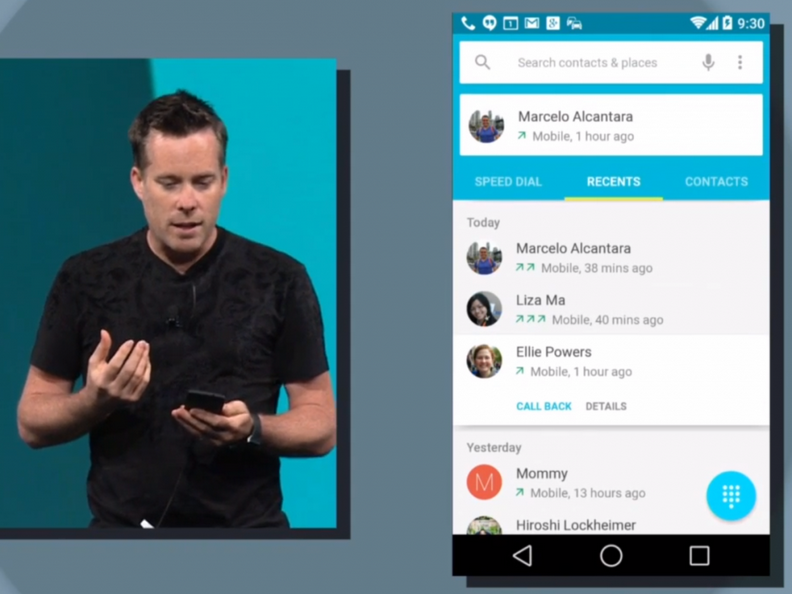
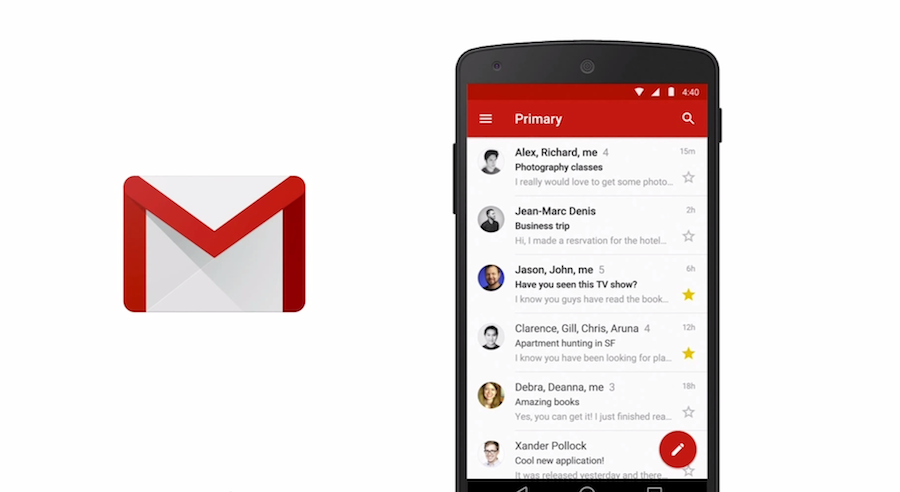
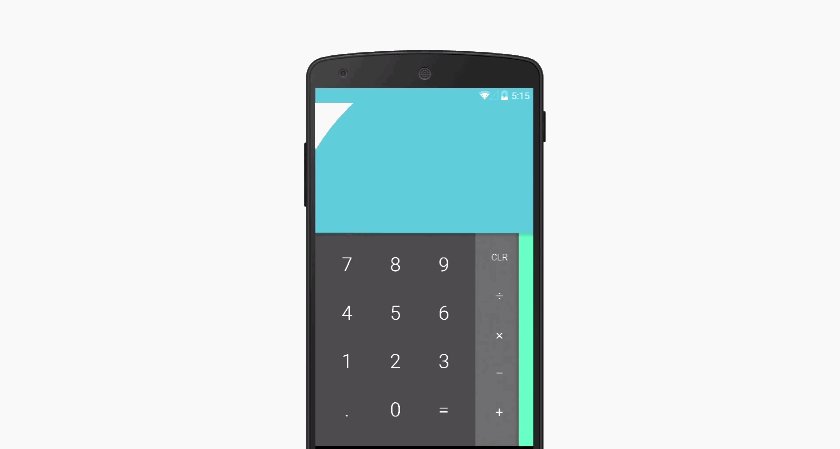
иҖҢе°ұAndroidе№іеҸ°иҖҢиЁҖпјҢMaterial DesignВ дёҚеғҸжӯӨеүҚзҡ„HoloйЈҺж јйӮЈж ·ж·ұжІүпјҢе®ғжӣҙеҠ и·іеҠЁе’ҢеҜҢжңүжҙ»еҠӣпјҢеңЁеӣҫж Үе’ҢеҠҹиғҪз•ҢйқўдёҠйғҪиҝӣиЎҢдәҶж”№иҝӣпјҢжҜ”еҰӮжүӢжңәеә•йғЁиҷҡжӢҹжҢүй”®еҸҳжҲҗдәҶдёүи§’еҪўгҖҒеңҶеҪўе’Ңж–№еқ—зҡ„зәҝжқЎгҖӮдёӢйқўи®©жҲ‘们зңӢзңӢBIзӣҳзӮ№зҡ„AndroidВ Material DesignеҚҒеӨ§жјӮдә®з»ҶиҠӮи®ҫи®ЎгҖӮ
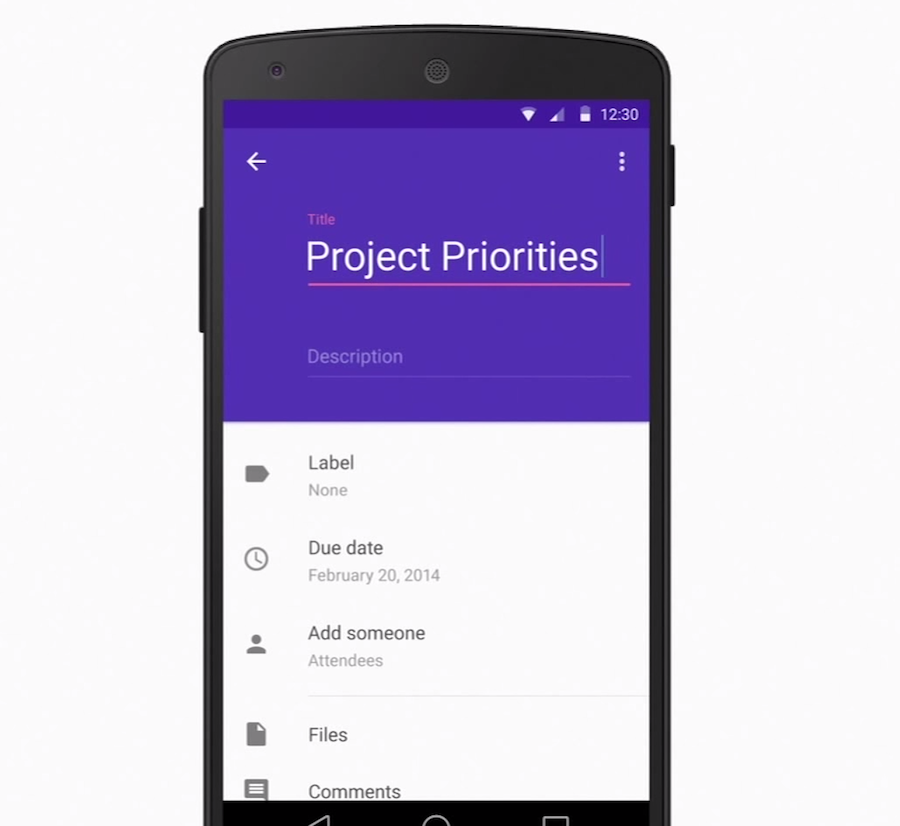
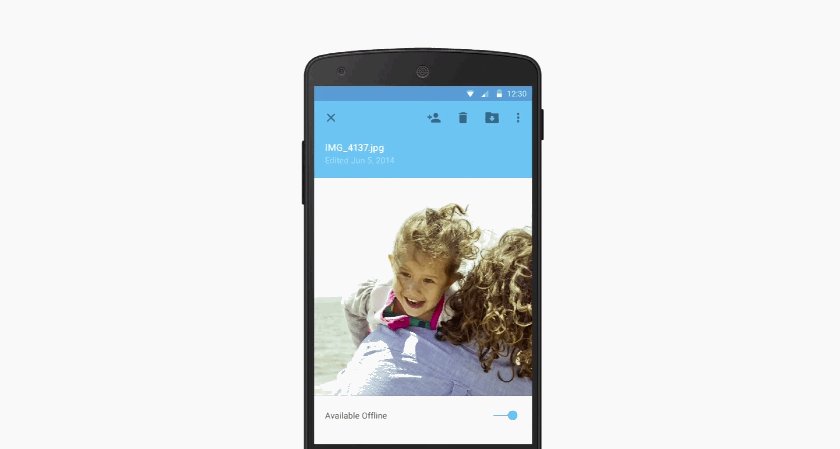
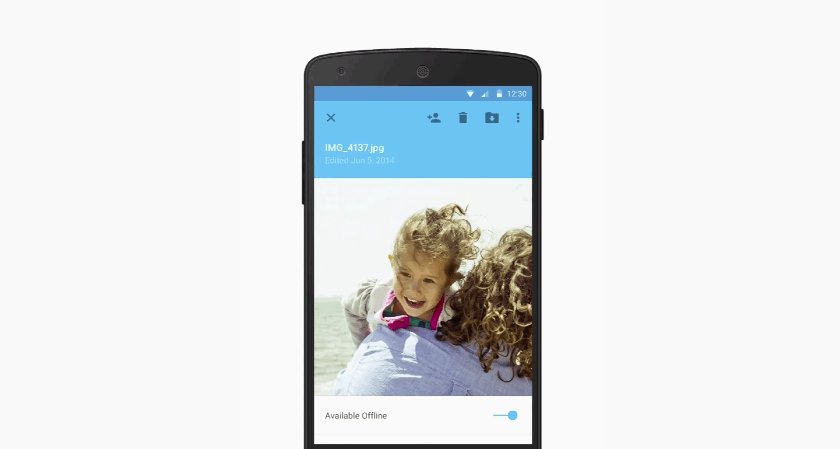
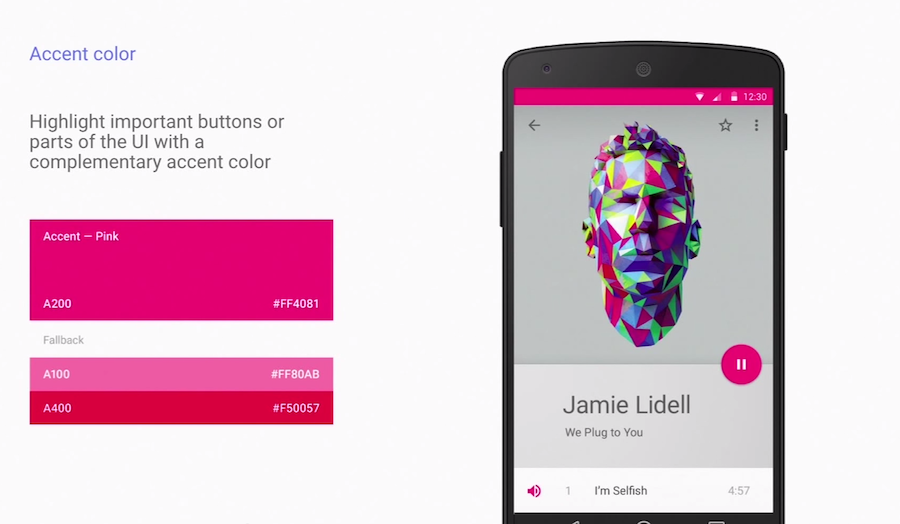
1.зҙ«иүІй«ҳдә®жҳҫзӨәпјҢзәҝжқЎеҠ зІ—пјҢзӘҒеҮәйҮҚиҰҒдҝЎжҒҜпјҢеҰӮж ҮйўҳгҖӮ

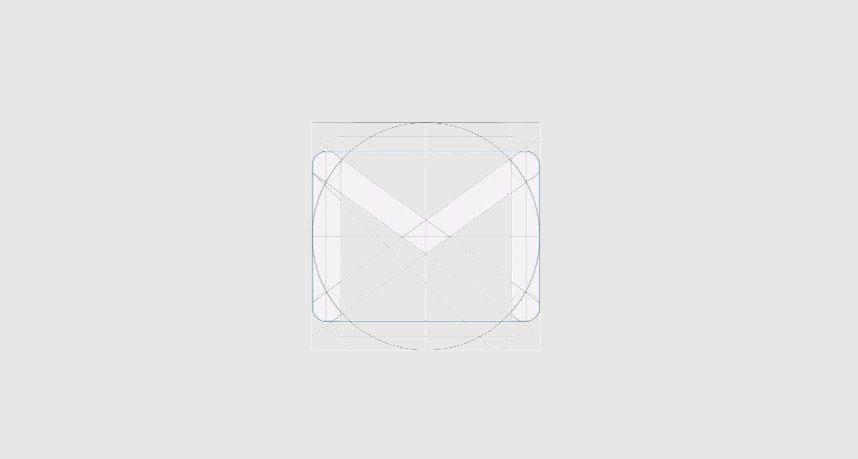
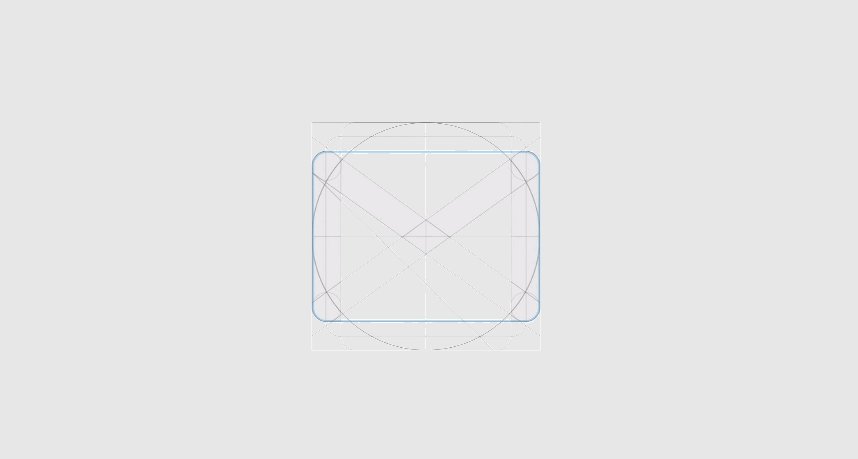
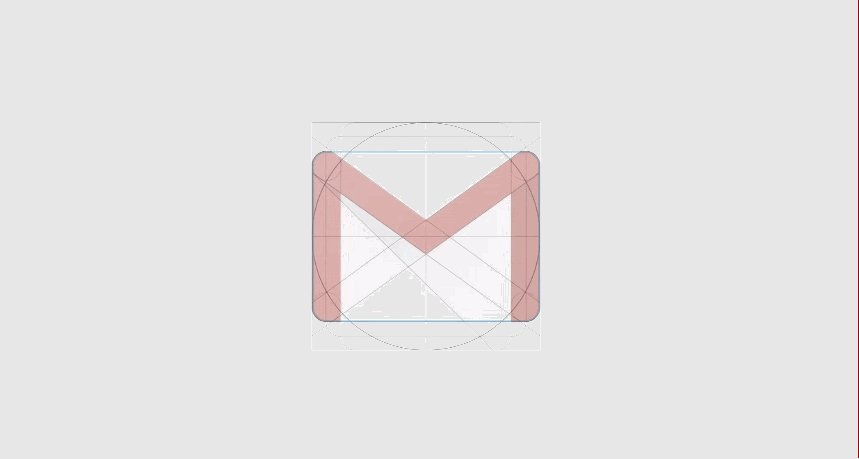
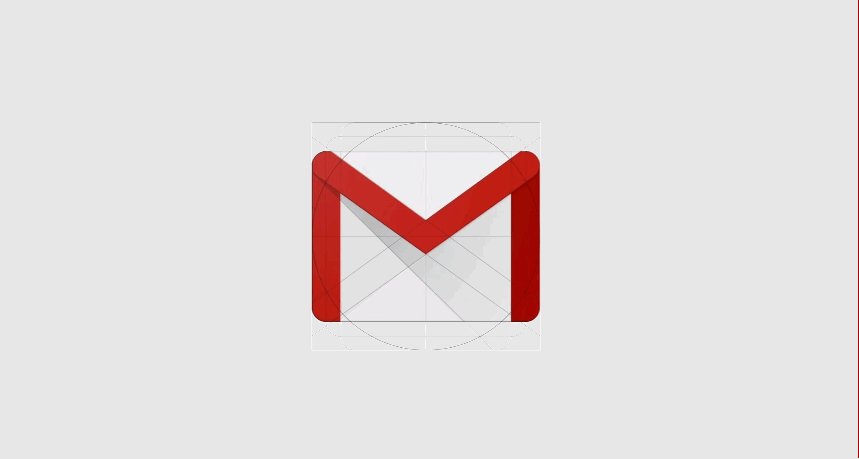
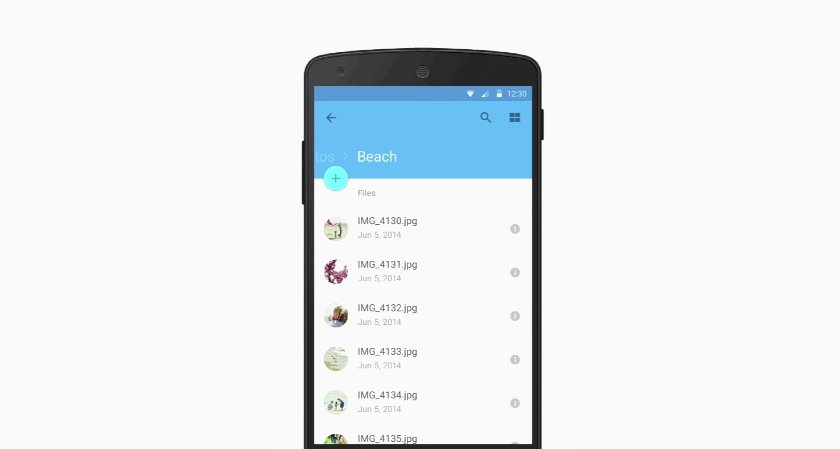
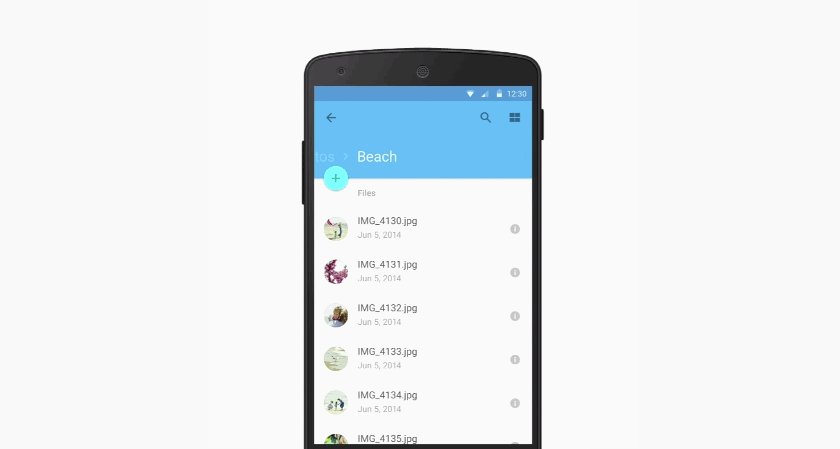
2.appеӣҫж Үи®ҫи®ЎеҹәдәҺеҮ дҪ•еҪўзҠ¶пјҢжӣҙеҠ еҜ№з§°гҖӮ

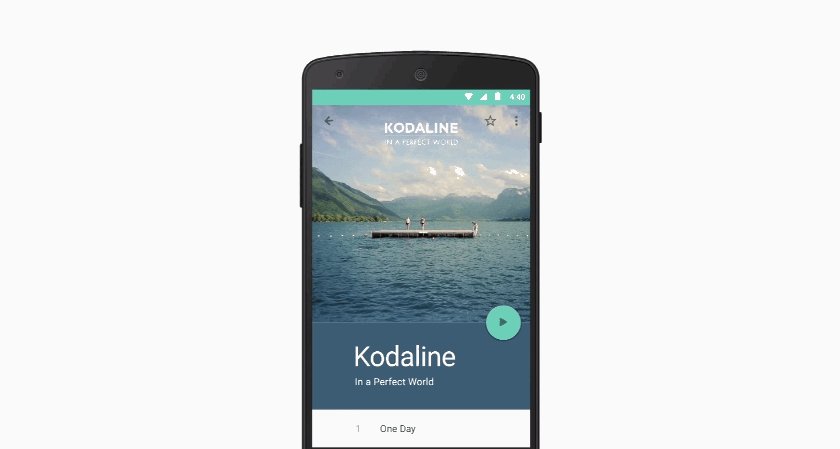
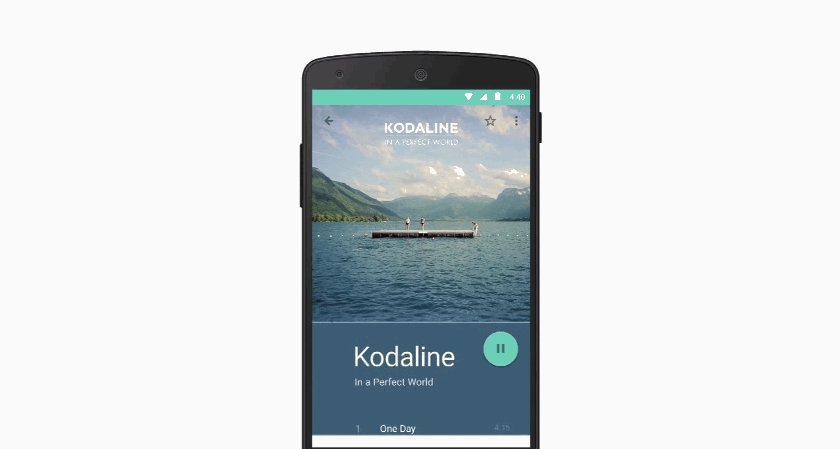
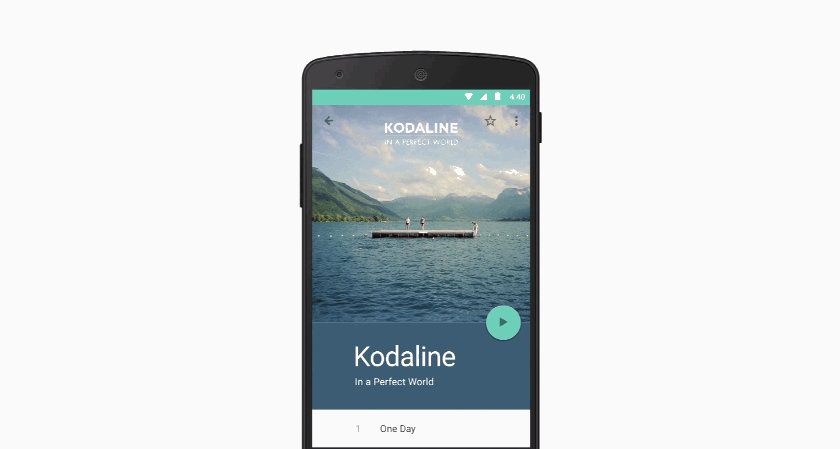
3.Material DesignеҸӮиҖғдәҶзҺ°е®һдё–з•Ңзҡ„зәёеј пјҢиҝҷж„Ҹе‘ізқҖеҪ“дҪ зӮ№еҮ»йӮЈдәӣappеӣҫж Үж—¶пјҢеӣҫж Үдјҡеҗ‘дёҠвҖңзҝҳиө·вҖқпјҢиҖҢдёҚжҳҜеЎҢйҷ·гҖӮ

4.Android Lдёӯзҡ„еӨ§йҮҸappйғҪеҮәзҺ°дәҶвҖңжө®еҠЁжҺ§еҲ¶жҢүй’®вҖқ(floating action button)гҖӮ

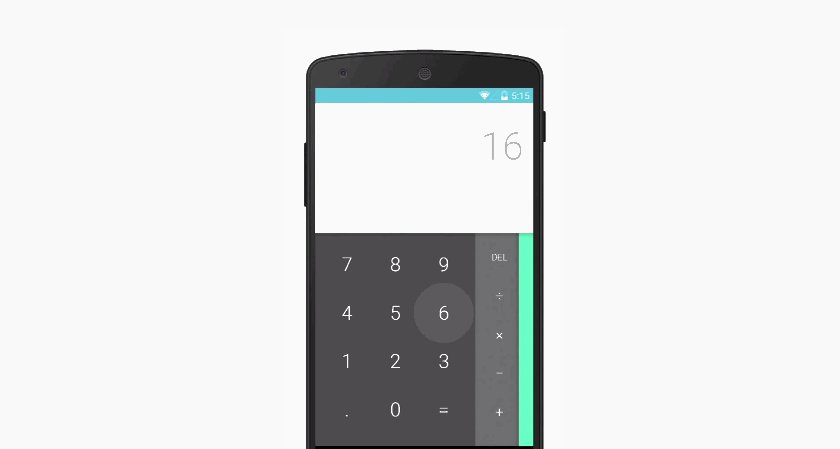
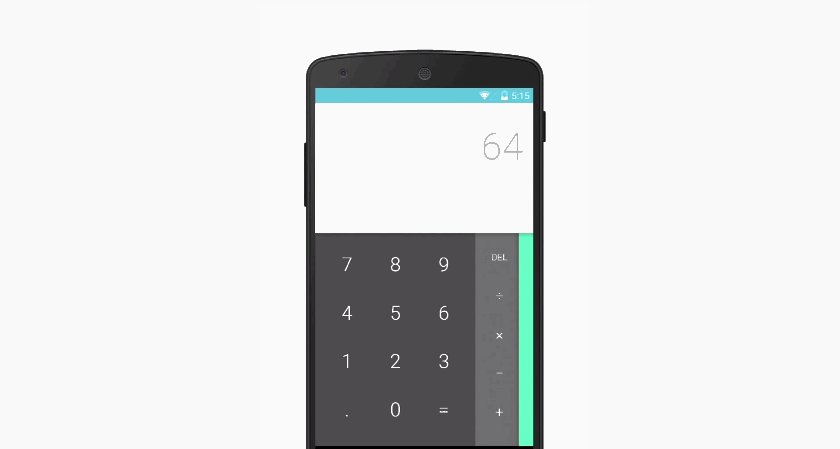
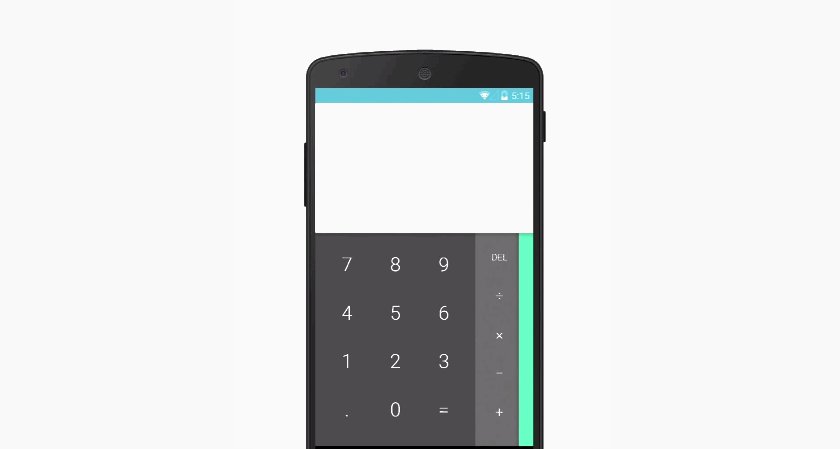
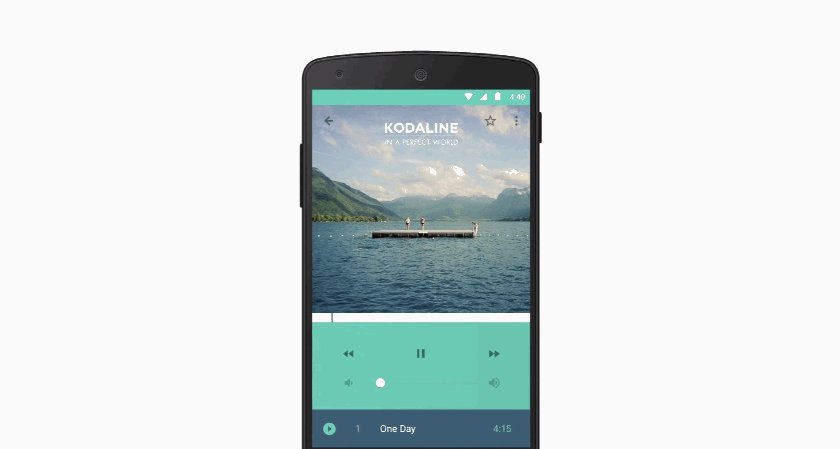
5.Android Lж·»еҠ дәҶи®ёеӨҡжңүи¶Јзҡ„е°ҸеҠЁз”»гҖӮ

6.Android LиҝҮеңәеҠЁз”»йқһеёёйЎәж»‘гҖӮ

7.йқ“дёҪйўңиүІе’ҢеҠЁз”»иў«з”ЁжқҘзӘҒеҮәйҮҚиҰҒдҝЎжҒҜпјҢд»Ҙеҗёеј•з”ЁжҲ·зңјзҗғгҖӮ

8.GoogleжӯЈжү“йҖ и·Ёе№іеҸ°з»ҹдёҖзҡ„и§Ҷи§үе’ҢдәӨдә’дҪ“йӘҢгҖӮ

9.Googleи®©ејҖеҸ‘иҖ…жӣҙиҪ»жқҫең°дёәappж·»еҠ йқ“дёҪзҡ„иүІеҪ©еҸҠй«ҳеҜ№жҜ”еәҰзҡ„еӣҫзүҮгҖӮ

10.е…Ёж–°зҡ„Nested Scrollingзү№жҖ§гҖӮ