ж— и®әжҳҜ买家иҝҳжҳҜеҚ–家пјҢжңҖйҮҚиҰҒзҡ„дёҖзӮ№пјҢдә§е“Ғзҡ„и®ҫи®ЎиғҪ让他们е…ҲиЎҢеҠЁиө·жқҘгҖӮ

ж°§еҲҶеӯҗзҪ‘科жҠҖ В 3жңҲ17ж—Ҙзј–иҜ‘
еҰӮжһңз”өе•ҶзҪ‘з«ҷ移жӨҚеҲ°з§»еҠЁз«ҜеҗҺ并没жңүдёәжөҒйҮҸеўһй•ҝдә§з”ҹиҙЎзҢ®пјҢйӮЈд№ҲдҪ еҸҜиғҪиҰҒиҖғиҷ‘дёҖдёӢжҳҜдёҚжҳҜ移еҠЁз«Ҝдә§е“Ғи®ҫи®ЎеҮәдәҶй—®йўҳгҖӮ
е°ұеңЁжӯӨеүҚдёҚд№…пјҢдҪҚдәҺжіўзҪ—зҡ„жө·зҡ„еҲқеҲӣдјҒдёҡVintedеҲҡеҲҡиһҚиө„2700дёҮзҫҺе…ғгҖӮVintedжңҖеҲқжҳҜдёҖдёӘи®©еҘіеӯ©иҙӯд№°е’ҢдәӨжҚўдәҢжүӢжңҚиЈ…зҡ„зҪ‘з»ңеёӮеңәпјҢеӨ§зәҰеңЁдёҖе№ҙд№ӢеүҚпјҢVintedеңЁз§»еҠЁйўҶеҹҹиҝҳжІЎжңүд»»дҪ•еҪұе“ҚеҠӣпјҢ然иҖҢзҺ°еңЁпјҢиҜҘзҪ‘з«ҷ50%еӨҡзҡ„жөҒйҮҸжқҘиҮӘ移еҠЁеә”з”Ёзҡ„иҙЎзҢ®гҖӮ
еңЁVintedйҮҚж–°и®ҫи®Ўе…¶еә”з”Ёзҡ„иҝҮзЁӢдёӯпјҢ移еҠЁдә§е“Ғи®ҫи®Ўе…¬еҸёLemon Labsд№ҹеҸ‘жҢҘдәҶеё®еҠ©дҪңз”ЁгҖӮз»ҸиҝҮдәҶйҮҚж–°и®ҫи®Ўд№ӢеҗҺпјҢеә”з”ЁдҪҝз”ЁйҮҸеўһй•ҝдәҶ170%гҖӮд»ҘдёӢе°ұжҳҜиҜҘе…¬еҸёCEOжүҳ马ж–ҜВ·иҝӘе°”жІғж–ҜеҚЎж–ҜпјҲTomas Dirvonskasпјүд»Һиҝҷж¬Ўи®ҫи®ЎдёӯпјҢиҺ·еҫ—зҡ„9еӨ§еҗҜзӨәгҖӮжҲ–иҖ…иҝҷдәӣз»ҸйӘҢиғҪеё®еҠ©дҪ и®ҫи®ЎеҮәжӣҙеҘҪзҡ„移еҠЁз”өе•Ҷеә”з”ЁгҖӮ
1гҖҒеңЁжҳҫзӨәеұҸдёҠжҳҺзЎ®ж ҮжҳҺдјҳе…ҲдҝЎжҒҜ
еңЁйҮҚж–°и®ҫи®ЎжҲҗе‘ҳиө„ж–ҷж—¶пјҢжҲ‘们иҜ„дј°дәҶжҜҸдёҖдёӘиҰҒзҙ зҡ„йҮҚиҰҒжҖ§гҖӮз”ұдәҺVintedеә”з”Ёдё»иҰҒе…ідәҺжңҚиЈ…е’Ңж—¶е°ҡпјҢеӣ жӯӨпјҢдёҖеӨ§йҮҚиҰҒеӣ зҙ е°ұжҳҜжҲҗе‘ҳзҡ„жңҚиЈ…пјҢиҰҒи®©иҝҷдәӣжңҚиЈ…еҮәзҺ°еңЁеүҚз«Ҝе’ҢдёӯеҝғдҪҚзҪ®пјҢе…¶е®ғдҝЎжҒҜеҲҷеҸҜд»Ҙз®ҖеҢ–еӨ„зҗҶпјҢжҲ–иҖ…еҺ»йҷӨпјҢжҲ–иҖ…ж•ҙеҗҲеҲ°йЎ¶йғЁпјҢжҲ–иҖ…е®үжҺ’еңЁжё…еҚ•д№ӢеӨ–гҖӮиҝҷз§ҚеҒҡжі•еҸҜд»ҘжҸҗеҚҮз”ЁжҲ·зҡ„дҪ“йӘҢпјҢд»ҺиҖҢи®©з”ЁжҲ·е…іжіЁдё»иҰҒеҶ…е®№гҖӮз”ЁжҲ·и¶ҠжҳҜе…іжіЁеҶ…е®№пјҢйӮЈд№ҲдәӨжҳ“зҡ„еҸҜиғҪжҖ§е°ұи¶Ҡй«ҳгҖӮ
2гҖҒеҸ¬е”ӨиЎҢеҠЁпјҲCall to actionпјүжҢүй’®еә”зҪ®дәҺжҳҫзӨәеұҸдёҠ
дёәдәҶдҫҝдәҺз”ЁжҲ·дәӨжөҒпјҢеә”еҪ“и®©вҖңеҸ¬е”Өз”ЁжҲ·иЎҢеҠЁвҖқжҢүй’®еҮәзҺ°еңЁжҳҫзӨәеұҸдёҠиҫғдёәжҳҫзңјзҡ„дҪҚзҪ®гҖӮеҰӮжһңи®ҫзҪ®еҫ—жӣҙеӨ§пјҢ并ж ҮжңүжҳҺжҳҫзҡ„зәўиүІпјҢйӮЈе°ұжӣҙеҘҪдәҶгҖӮдәӢе®һдёҠпјҢиҝҷз§ҚжҢү钮并дёҚйңҖиҰҒе…·еӨҮеј№еҠӣгҖҒйҹід№җжҲ–е…¶е®ғжңүжҚҹз”ЁжҲ·дҪ“йӘҢзҡ„еҠҹиғҪгҖӮеңЁи®ҫи®ЎиҝҷдёҖеә”з”ЁеҠҹиғҪж—¶пјҢжҲ‘们дёҖзӣҙйҒөеҫӘдёҖдёӘз®ҖеҚ•дҪҶйҮҚиҰҒзҡ„зҗҶеҝөпјҡе°ұжҳҜеҲ¶йҖ й”ҖйҮҸгҖӮеҸ¬е”Өз”ЁжҲ·иЎҢеҠЁжҢүй’®еӣ иҖҢи®ҫзҪ®еңЁжңҚиЈ…еӣҫзүҮзҡ„жӯЈдёӢж–№пјҢд»Ҙдҫҝз”ЁжҲ·е…іжіЁеҶ…е®№пјҢеҸҰеӨ–пјҢжҲ‘们еҶҚи®ҫзҪ®дёҖдёӘвҖңиҙӯд№°вҖқжҢүй’®гҖӮеҚідҪҝз”ЁжҲ·ж»ҡеҠЁжҳҫзӨәеұҸпјҢдҪҶжӯӨжҢүй’®д»ҚеҸҜд»ҘеҮәзҺ°еңЁеұҸ幕顶з«ҜпјҢ并дёҖзӣҙи®©з”ЁжҲ·зңӢеҲ°гҖӮ
3гҖҒе°ҪеҸҜиғҪеҮҸе°‘з”ЁжҲ·е…іжіЁеҶ…е®№зҡ„жӯҘйӘӨ
еңЁйҮҚж–°и®ҫи®Ўзӣ®еҪ•ж—¶пјҢйңҖиҰҒйҒөеҫӘиҝҷдёҖеҺҹеҲҷгҖӮз”ЁжҲ·е№¶дёҚзңҹжӯЈе…іеҝғдҪ зҡ„жҷәиғҪеҲҶзұ»зӣ®еҪ•пјҢ他们еҸӘжғізңӢеҲ°еҶ…е®№пјҢ然еҗҺеңЁзј©е°ҸйҖүжӢ©иҢғеӣҙгҖӮVintedзҡ„жңҚиЈ…зӣ®еҪ•жңү6дёӘеұӮзә§пјҢдҪҶжҲ‘们йңҖиҰҒйҖҡиҝҮдёӨж¬ЎзӮ№еҮ»пјҢе°ұиғҪи®©з”ЁжҲ·жүҫеҲ°зӣ®ж ҮгҖӮ
4гҖҒжҸҗеҚҮз”ЁжҲ·еҜ№иҜқдҪ“йӘҢ
зұ»дјјдәҺз”өеӯҗйӮ®д»¶ејҸзҡ„дәӨжөҒеңЁз§»еҠЁи®ҫеӨҮдёҠдјҡжңүдёҖз§ҚеӨ–иЎҢзҡ„ж„ҹи§үпјҢиҒҠеӨ©еә”иҜҘжҳҜдёҖз§ҚжӣҙеҠ иҮӘ然зҡ„иҝҮзЁӢпјҢеӣ жӯӨйңҖиҰҒи®©з”ЁжҲ·иҝӣиЎҢжӣҙеҘҪзҡ„дәӨжөҒгҖӮеҜ№з”өе•Ҷеә”з”ЁиҖҢиЁҖпјҢеңЁй”Җе”®иҝҮзЁӢдёӯеўһеҠ дёҖдәӣжңүз”Ёзҡ„жҠҖе·§еҸҜиғҪдјҡжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢгҖӮд»ҘVintedдёәдҫӢпјҢжҲ‘们е°ұе»әи®®з”ЁжҲ·дҪҺжҠҘд»·гҖӮиҝҷдәӣйғҪеҸҜд»Ҙз”ұз”ЁжҲ·еңЁеҜ№иҜқдёӯе®ҢжҲҗпјҢиҖҢдё”иҝҳеҸҜд»Ҙзј©зҹӯдәӨжҳ“ж—¶й—ҙгҖӮ
5гҖҒз®ҖеҢ–жіЁеҶҢжөҒзЁӢ
еҰӮжһңжіЁеҶҢдҝЎжҒҜиЎЁиҝҮй•ҝпјҢйӮЈд№Ҳз”ЁжҲ·е°ұйңҖиҰҒдёҚеҒңзҡ„ж»ҡеҠЁпјҢиҝҷдјҡи®©з”ЁжҲ·еҫҲзҙҜгҖӮеӣ жӯӨпјҢеҸҜд»Ҙи®©з”ЁжҲ·еңЁжіЁеҶҢж—¶пјҢе°ҪеҸҜиғҪең°е°‘еЎ«дҝЎжҒҜпјҢеңЁеҗёеј•з”ЁжҲ·дҪҝз”Ёеә”з”Ёд№ӢеүҚпјҢжңҖйҮҚиҰҒзҡ„дёҖжӯҘжҳҜи®©з”ЁжҲ·е…ҲжіЁеҶҢиҝӣжқҘгҖӮ
6гҖҒйҰ–е…ҲдёҠдј еҶ…е®№еҶҚеҠ д»ҘжҸҸиҝ°
жҲ‘们еҸ‘зҺ°пјҢеә”з”ЁжӢҘжңүзҡ„еҶ…е®№и¶ҠеӨҡпјҢдәӨжҳ“йҮҸе°ұдјҡи¶ҠеӨҡгҖӮдёәдәҶйј“еҠұз”ЁжҲ·иҙЎзҢ®еҶ…е®№пјҢжҲ‘们е°ҶиЎҢеҠЁеҲҶжҲҗдёӨжӯҘпјҢд»ҺиҖҢи®©жҲҗе‘ҳйҰ–е…ҲеҸ‘еёғеӣҫзүҮе’ҢдёҠдј еҶ…е®№пјҢжҺҘдёӢжқҘеҶҚеЎ«иЎҘзӣёе…ізҡ„жҸҸиҝ°дҝЎжҒҜгҖӮ
7гҖҒеңЁеә”з”ЁйЎөйқўйЎ¶йғЁпјҢе·Ұдҫ§й…ҚзҪ®еҜјиҲӘеҠҹиғҪгҖҒеҸідҫ§й…ҚзҪ®иЎҢеҠЁеҠҹиғҪ
иҝ”еӣһжҢүй’®дёҖиҲ¬йғҪеңЁе·Ұиҫ№еҚ жҚ®иҫғеӨ§з©әй—ҙпјҢеҚҙдёҚиө·еӨӘеӨ§дҪңз”ЁгҖӮеңЁз¬¬дёҖзүҲеә”з”ЁдёӯдёӯпјҢVintedиҸңеҚ•жҢүй’®еҚ жҚ®дәҶж•ҙдёӘе·ҰдёҠи§’пјҢеӣ жӯӨжҲ‘们йңҖиҰҒжҠҠиЎҢеҠЁжҢүй’®и®ҫзҪ®еҲ°е…¶е®ғйғЁдҪҚпјҢйҖҡеёёжҳҜеңЁеҶ…е®№жҲ–еұҸ幕дҪҺз«Ҝд№Ӣй—ҙпјҢдҪҶиҝҷеңЁз§»еҠЁеә”з”ЁдёӯжҖ»ж„ҹи§үдёҚйЎәпјҢиҖҢдё”дҪҝз”Ёиө·жқҘд№ҹдёҚдҫҝгҖӮжңҖз»Ҳзҡ„и§ЈеҶіж–№жі•е°ұжҳҜпјҡе°ҶиҸңеҚ•з§»еҠЁе·Ұиҫ№гҖӮ
8гҖҒеҝғеҪўйӯ”еҠӣ
еҰӮжһңдҪ зӣ®еүҚи®©з”ЁжҲ·ж ҮжіЁеә”з”Ёдёӯе–ңж¬ўзҡ„дёңиҘҝпјҢйӮЈд№ҲеҸҜд»ҘиҖғиҷ‘з”ЁвҖңеҝғвҖқеҪўеӣҫж ҮпјҢиҖҢдёҚжҳҜвҖңжҳҹвҖқеҪўеӣҫж ҮгҖӮдҫӢеҰӮжҲҗе‘ҳз”ЁеҝғеҪўеӣҫж Үж ҮжіЁдәҶе–ңж¬ўзҡ„жңҚиЈ…д№ӢеҗҺпјҢд»ӨдәәжғҠеҘҮзҡ„з»“жһңе°ұеҮәзҺ°дәҶпјҡиҝҷз§Қеә”з”ЁдҪҝз”ЁйҮҸеўһеҠ дәҶ10еҖҚгҖӮжҲ‘们жӯӨдёҫд№ҹжҳҜд»ҺAirbnbеӯҰд№ иҖҢжқҘпјҢAirbnbеҪ“еҲқеҸӘжҳҜеңЁз”ЁжҲ·е–ңж¬ўзҡ„еҶ…е®№еҲ—иЎЁдёӯе°ҶвҖңжҳҹвҖқеҪўеӣҫж ҮжҚўжҲҗдәҶвҖңеҝғвҖқеҪўеӣҫж ҮпјҢAirbnbзҡ„дҪҝз”ЁйҮҸе°ұеўһеҠ дәҶ30%гҖӮдәӢе®һдёҠпјҢеӣҫж ҮеҪўзҠ¶зңӢдјје°ҸдәӢпјҢдҪҶеҚҙеҖјеҫ—дәә们е°қиҜ•гҖӮ
9гҖҒдјҳз§Җзҡ„ж–Ү件иҪҜ件и®ҫи®Ўеҝ…дёҚеҸҜе°‘
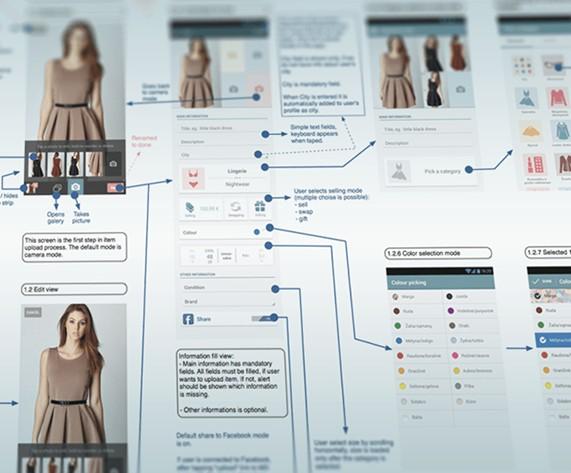
Vintedеә”з”Ёе…·жңү90еӨҡз§ҚдёҚеҗҢзҡ„жҳҫзӨәйЎөйқўпјҢиҖҢдё”иҝҳжңүжӣҙеӨҡзҡ„жҲҗе‘ҳж¶Ңе…ҘпјҢеӣ иҖҢиҝҷз§Қи¶ӢеҠҝеҸҜиғҪдјҡдә§з”ҹдәӨжөҒеӣ°йҡҫпјҢз”ҡиҮіиҝҳе®№жҳ“дә§з”ҹиҜҜи§ЈгҖӮж–Ү件иҪҜ件д№ҹйңҖиҰҒдјҳз§Җзҡ„и®ҫи®ЎпјҢжҲ‘们дҪҝз”Ёеә”з”ЁжөҒпјҲApp Flowпјүж–Ү件вҖ”вҖ”еӨ§еһӢжөҒзЁӢеӣҫзұ»дјјзҡ„еӣҫеҪўпјҢз”ЁжқҘжҳҫзӨәжҜҸдёӘзӣёе…ізҡ„жҳҫзӨәпјҢеҢ…жӢ¬жіЁеҶҢе’Ңеҗ„дёӘжҳҫзӨәеұҸд№Ӣй—ҙжҜҸдёӘеҸҜиғҪзҡ„зҠ¶жҖҒдёҺиҪ¬еҸҳзӯүгҖӮдәӢе®һиҜҒжҳҺпјҢеңЁи®Ёи®әе’Ңжү§иЎҢи®ҫи®Ўж–№жЎҲж—¶пјҢиҝҷдәӣж–Ү件иҪҜ件и®ҫи®Ўеӣ дёәй’ҲеҜ№жҹҗдёҖдёӘзӣёе…ізӮ№иҖҢжҳҫеҮәдәҶе·ЁеӨ§д»·еҖјгҖӮ
жҖ»иҖҢиЁҖд№ӢпјҢз”ұдәҺйҮҚж–°и®ҫи®ЎйҒөеҫӘдәҶдёҠиҝ°еҗҜзӨәпјҢеӣ иҖҢй’ҲеҜ№Vintedж–°и®ҫи®Ўзҡ„еә”з”ЁдҪҝз”ЁйҮҸд№ҹеӨ§е№…еўһй•ҝгҖӮ






